The Hugo website should add some additional / improved metadata fields so that links are displayed better when sharing them around. This is how a shared link looks now on Mastodon:

(source)

The Hugo website should add some additional / improved metadata fields so that links are displayed better when sharing them around. This is how a shared link looks now on Mastodon:

(source)
Better.

May I also suggest using the SVG variant of the logo on the website? It will look way more crisp than the PNG that’s currently there. To do so you probably have to store the SVG with some padding around it.
Sounds good.
Now I have no clue how to do that  My inkscape skills are … limited.
My inkscape skills are … limited.
Ha ha, mine too. But there was some padding already. I created a version where I did ‘text to curves’ or otherwise you’d need to host the font.
You can use it in a normal IMG tag and set the width (either directly or via CSS) until it looks good.
The universal hugo theme used by the website was copied over
and modified to use logo.svg instead of the hardcoded logo.png
and the submodule of the website repository was updated to get the theme at the new location
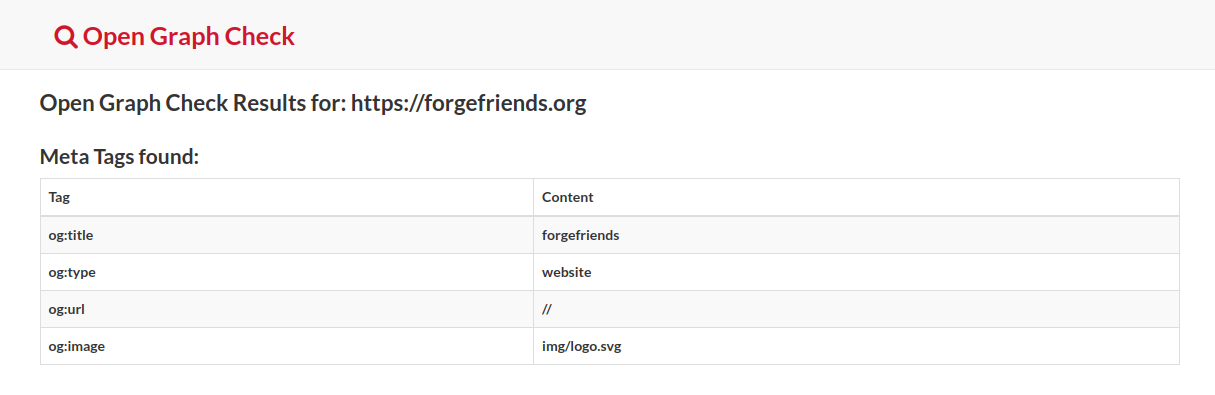
There are errors in the OpenGraph that is exposed. See:
I see this:

Are there errors in what you see?
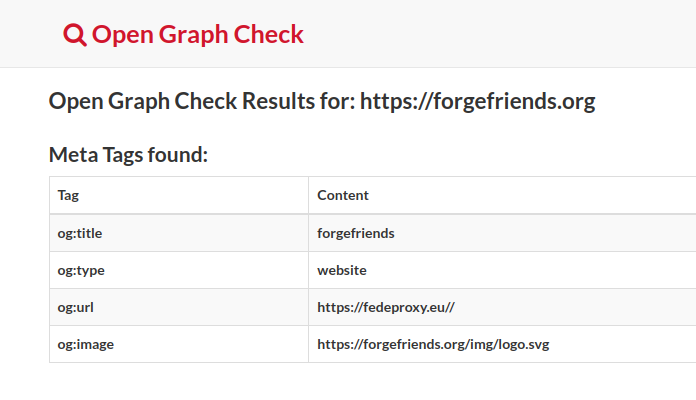
Yes, both the url and image need to be full valid URL’s. E.g. here is the check for fedi.foundation (you can do view-source and see a bunch of other metadata that is added, or look at this issue for additional resources).
Better now, thanks for the guidance!

Great. I found however one more issue  Though browsers have widespread svg support, some platform do not allow svg’s when extracting OpenGraph info (I should have remembered this, sorry). Reason is that the SVG should be stripped of potentially malicious content, as it is coming from 3rd-parties. For instance LI does not support it. You can use their tester to see the appearance: Post Inspector
Though browsers have widespread svg support, some platform do not allow svg’s when extracting OpenGraph info (I should have remembered this, sorry). Reason is that the SVG should be stripped of potentially malicious content, as it is coming from 3rd-parties. For instance LI does not support it. You can use their tester to see the appearance: Post Inspector
So just for the OG image it is best to have a PNG, and also its size and aspect ratio matter. Can’t remember what’s best and it depends a bit per platform, but I think the resources I pointed to have some info on that.
It’s png now. I can’t check with linkedin because I do not have an account though…
(I still get a SVG with cache disabled. PS. the Post inspector shouldn’t require a login, I thought)
But it does

However… I missed a push reason why the svg was still there. Should be good now 
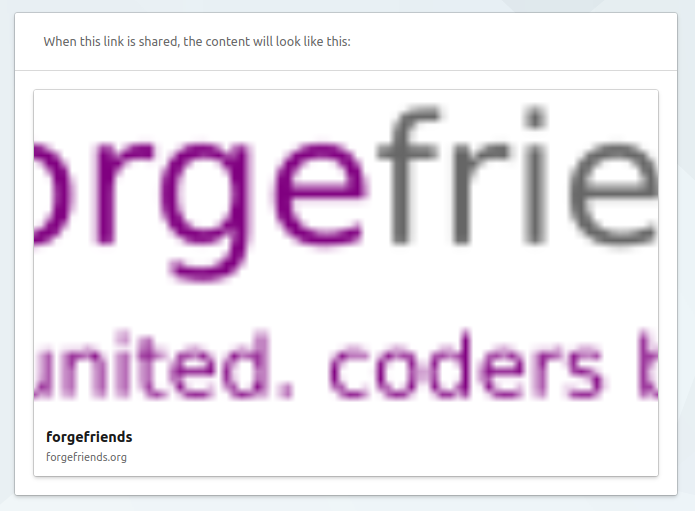
Ah, okay. Here’s current results:

The graininess is due to size + aspect ratio. It is stretched to fit vertically.
Here’s the metadata that LI sees:

I think you should add an og:description with a simple, short, slogan-like text. (PS. LI doesn’t show that description, but Twitter will)
Yikes. I’m flying blind: it is going to be difficult to maintain and debug without specifications and without access to where it can be rendered.
In this issue some best-practices are linked. You can also grab an og_image from somewhere that looks good and adopt the same size + ratio.
To indicate how things are displayed in LinkedIn, see this snapshot where I reference forgefriends and Bonfire networks: